CSS:
Definicion:
CSS ayuda a los desarrolladores web a crear una apariencia
uniforme en varias páginas de un sitio web. Además, CSS facilita el cambio de
estilos en varias páginas a la vez. Por ejemplo, un desarrollador web puede
querer aumentar el tamaño de texto predeterminado de 10pt a 12pt para cincuenta
páginas de un sitio web.
Uso:
Se puede utilizar externamente, internamente y en linea.
Significado de siglas:
Cascading Style Sheets: Hojas de estilo en cascada
¿Cuál sería la forma de hacer que cada palabra en un texto inicie con una mayúscula mediante un código de CSS?
El siguiente codigo debe ir dentro de la etiqueta style y a su vez dentro de la etiqueta head
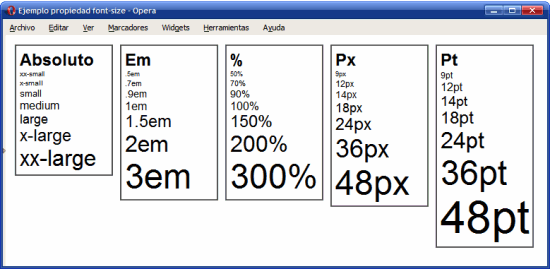
¿Que propiedad de CSS controla el tamaño del texto?
Font-Family
La propiedad font-family se usa para cambiar la cara de una fuente. La propiedad de estilo de fuente se usa para hacer una fuente en cursiva u oblicua. La propiedad variante de fuente se utiliza para crear un efecto de mayúsculas pequeñas. La propiedad de peso de fuente se utiliza para aumentar o disminuir la negrita o la luz de una fuente.

¿Como se puede hacer en Css, para poner un texto en negritas?
p { font-weight: bold; }
¿Cual es la propiedad de CSS para cambiar el margen izquierdo de cualquier elemento HTML?
La propiedad CSS margin-left establece el área de margen en el lado izquierdo de un elemento. Un valor positivo lo ubica más lejos de sus vecinos, mientras que un valor negativo lo ubica más cerca.
¿Cual seria la forma de colocar cuadrados en vez de círculos en una lista no ordenada mediante CSS?
ul {
list-style-type: square;
}
¿Cuál sería el código para seleccionar(solo afectar) solo a las etiquetas “p” dentro de una etiqueta “div” dentro de un archivo de html?
p{font-family:Garamond;
}
div > p{
color:#7AC5CD;
}
body > p {
font-weight:bold
}
ul p{
color:#000000;
text-decoration:underline;
}
¿Cuál es una de las propiedades que se utilizan para generar espacio alrededor de contenido de un elemento, en el interior de cualquier fronteras definidas en CSS?
Márgenes CSS
Las propiedades de margen CSS se usan para crear espacio alrededor de elementos, fuera de cualquier borde definido. Con CSS, tienes control total sobre los márgenes. Hay propiedades para establecer el margen para cada lado de un elemento (arriba, derecha, abajo e izquierda).
¿Cuál es una de las propiedades que se utilizan para generar una línea que se dibuja alrededor de los elementos, fuera de las fronteras, para hacer que el elemento "destaque". Mediante CSS
La propiedad del contorno se utiliza para dibujar un contorno alrededor de un elemento. Un esquema es una línea que se dibuja fuera de los bordes de un elemento para que se destaque en la página. Por lo general, se usa por razones de accesibilidad y se puede usar con fines decorativos.
¿Cuál es una de las propiedades que se utilizan para manipular el estilo de cuando el cursor del mouse pasa por encima. Mediante CSS?
La propiedad CSS de eventos de puntero establece en qué circunstancias (si las hay) un elemento gráfico particular puede convertirse en el objetivo de eventos de puntero.
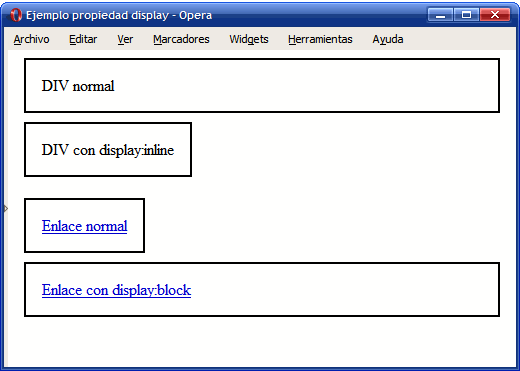
Uso de la propiedad Inline
Valores de propiedad
Se utiliza para mostrar un elemento como un contenedor de cuadrícula a nivel de bloque. Se utiliza para mostrar un elemento como un contenedor de bloque de nivel en línea. Se utiliza para mostrar un elemento como un contenedor flexible de nivel en línea. Se utiliza para mostrar un elemento como un contenedor de cuadrícula de nivel en línea.


No posee la información que se presenta en mi búsqueda del señor
ResponderEliminar