HISTORIA DE HTML
Tras finalizar el desarrollo de su sistema de "hipertexto", Tim Berners-Lee lo presentó a una convocatoria organizada para desarrollar un sistema de "hipertexto" para Internet. Después de unir sus fuerzas con el ingeniero de sistemas Robert Cailliau, presentaron la propuesta ganadora llamada WorldWideWeb (W3).
HTML 1.0
Características:Las paginas eran estáticas y no dinámicas.
Era común usar Framesets
Se usaban muchos botones GIF, generalmente con una resolución de 88x31 pixeles
Formularios HTML. Enviados vía email, los usuarios llenaban formularios y después se enviaban a través de un cliente de correo electrónico.
No era posible hacer comentarios
Todas sus paginas eran fijas y casi ninguna se actualizaban.
 Pagina Web diseñada en la epoca de HTML 1.0
Pagina Web diseñada en la epoca de HTML 1.0HTML 2.0
HTML es una aplicación de ISO 8879: 1986 - Lenguaje de marcado generalizado estándar (SGML). SGML es un sistema para definir tipos de documentos estructurados y lenguajes de marcado para representar instancias de esos tipos de documentos [SGML]. El texto público (declaración DTD y SGML) de la definición del tipo de documento HTML se proporciona en la sección Texto público HTML.El término HTML se refiere tanto al tipo de documento definido aquí como al lenguaje de marcado para representar instancias de este tipo de documento.
Es el primer estándar de HTML lanzado para el uso de los desarrolladores web
Características:
No soporta tablas, a diferencia de posteriores versiones
Se simplificaba al máximo la estructura.
Esta era limitada, pero los navegadores de la época eran capaces de interpretar el lenguaje.
HTML 3.0
HTML 3.0 se basa en HTML 2.0 y proporciona compatibilidad total con versiones anteriores. Las tablas han sido una de las características más solicitadas, con el flujo de texto alrededor de las figuras y las matemáticas como finalistas. Modelos de tablas SGML tradicionales, p. El modelo de tabla CALS, es realmente complejo. La propuesta HTML 3.0 para tablas utiliza un estilo ligero de marcado adecuado para renderizar en una amplia gama de dispositivos de salida, incluidos los sintetizadores braille y de voz.
Características:
Incluía nuevas etiquetas que mas tarde serian mejoradas y mejor implementadas en versiones posteriores.
A diferencia de versiones inferiores, esta apesar de las mejorías, no cumplió lo que se esperaba de la misma, ocasionando que se creara HTML 3.2 mas pronto de lo normal, únicamente para solucionar sus errores.
 Pagina Web diseñada en HTML 3.0
Pagina Web diseñada en HTML 3.0
Características:
Incluía nuevas etiquetas que mas tarde serian mejoradas y mejor implementadas en versiones posteriores.
A diferencia de versiones inferiores, esta apesar de las mejorías, no cumplió lo que se esperaba de la misma, ocasionando que se creara HTML 3.2 mas pronto de lo normal, únicamente para solucionar sus errores.
HTML 3.2
En relación con HTML 2.0, HTML 3.2 agrega características ampliamente implementadas como tablas, applets, flujo de texto alrededor de imágenes, superíndices y subíndices.
Características:
Salio apresuradamente para resolver los errores con HTML 3.0
Mantuvo las etiquetas agregadas en HTML 3.0, pero mucho mejor implementadas y mejoradas.
Gracias a sus mejoras 3.2 permitió crear sitios web mas exigentes y los navegadores fueron capaces de interpretar correctamente.
HTML 4.01
HTML 4 extiende HTML con mecanismos para hojas de estilo, secuencias de comandos, marcos, incrustación de objetos, soporte mejorado para texto de derecha a izquierda y dirección mixta, tablas más ricas y mejoras a formularios, ofreciendo accesibilidad mejorada para personas con discapacidades.
HTML 4.01 es una revisión de HTML 4.0 que corrige los errores y realiza algunos cambios desde la revisión anterior.
Características:
Esta versión agrego las hojas de estilo, con esto las paginas obtuvieron una mayor cantidad de diseño, y facilidad y organización a la hora de hacer el mismo durante el desarrollo web
También agrego las URL
También agrego las URL
En esta versión también se agregaron los Scripts.
 Pagina web diseñada en HTML 4.01
Pagina web diseñada en HTML 4.01XHTML 1.0
XHTML es una familia de tipos y módulos de documentos actuales y futuros que reproducen, subconjuntos y extienden HTML 4 [HTML4]. Los tipos de documentos de la familia XHTML están basados en XML y, en última instancia, están diseñados para funcionar en conjunto con agentes de usuario basados en XML. Los detalles de esta familia y su evolución se analizan con más detalle en [XHTMLMOD].
XHTML 1.0 (esta especificación) es el primer tipo de documento en la familia XHTML. Es una reformulación de los tres tipos de documentos HTML 4 como aplicaciones de XML 1.0 [XML]. Está destinado a ser utilizado como un lenguaje para contenido que es a la vez compatible con XML y, si se siguen algunas pautas simples, opera en agentes de usuario compatibles con HTML 4. Los desarrolladores que migran su contenido a XHTML 1.0 obtendrán los siguientes beneficios:
Características:
Los documentos XHTML son conformes a XML. Como tales, son fácilmente visualizados, editados y validados con herramientas XML estándar.
Los documentos XHTML pueden escribirse para que funcionen igual o mejor que lo hacían antes tanto en las aplicaciones de usuario conformes a HTML 4.0 como en los nuevas aplicaciones conformes a XHTML 1.0.
Los documentos XHTML pueden usar aplicaciones (por ejemplo scripts y applets) que se basen ya sea en el Modelo del Objeto Documento de HTML o XML[DOM].

Estructura de un documento XHTML
HTML5
HTML5 es la quinta y actual versión principal de HTML, y subsume XHTML. El estándar actual, HTML Living Standard, está desarrollado por WHATWG, que está compuesto por los principales proveedores de navegadores (Apple, Google, Mozilla y Microsoft), y el Living Standard también existe en una versión abreviada.
HTML5 se lanzó por primera vez en forma pública el 22 de enero de 2008, con una actualización importante y el estado de "Recomendación del W3C" en octubre de 2014. Sus objetivos eran mejorar el lenguaje con soporte para las últimas funciones multimedia y otras nuevas; para mantener el lenguaje fácilmente legible por los humanos y entendido constantemente por las computadoras y dispositivos como navegadores web, analizadores, etc., sin la rigidez de XHTML; y seguir siendo compatible con versiones anteriores de software anterior. HTML5 está destinado a subsumir no solo HTML 4, sino también XHTML 1 y DOM Nivel 2 HTML.
Características:
Los desarrolladores pueden usar el atributo de clase para extender elementos, creando efectivamente sus propios elementos, mientras usan el elemento HTML "real" existente más aplicable, de modo que los navegadores y otras herramientas que no conozcan la extensión aún puedan admitirla de alguna manera. Esta es la táctica utilizada por los microformatos, por ejemplo.
Los desarolladores pueden incluir datos para scripts en línea del lado del cliente o scripts de todo el sitio del lado del servidor para procesar utilizando los atributos de datos - * = "". Se garantiza que nunca serán tocados por los navegadores, y permiten que los scripts incluyan datos sobre elementos HTML que los scripts pueden buscar y procesar.
Los desarrolladores pueden usar el mecanismo meta name = "" content = "" para incluir metadatos de toda la página registrando extensiones en el conjunto predefinido de nombres de metadatos.
Los desarolladores pueden usar el mecanismo rel = "" para anotar enlaces con significados específicos al registrar extensiones al conjunto predefinido de tipos de enlaces. Esto también es utilizado por microformatos.
Los desarrolladores pueden incrustar datos sin procesar utilizando el mecanismo de tipo de script = "" con un tipo personalizado, para su posterior manejo mediante scripts en línea o del lado del servidor.
Los desarrolladores pueden ampliar las API utilizando el mecanismo de creación de prototipos de JavaScript. Esto es ampliamente utilizado por las bibliotecas de scripts, por ejemplo.
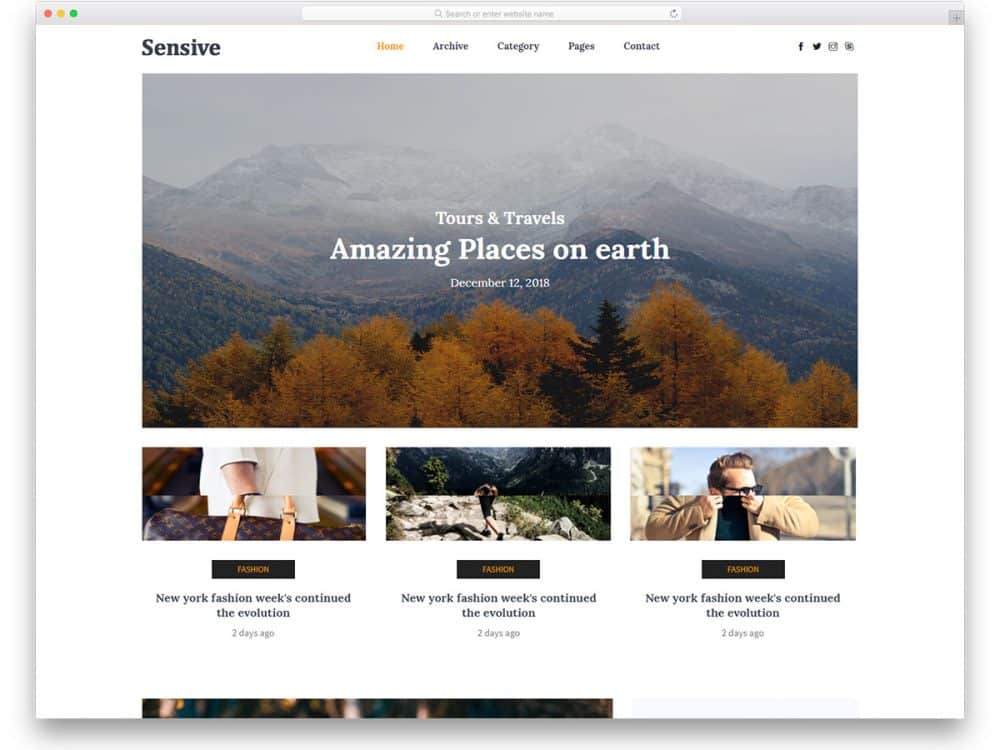
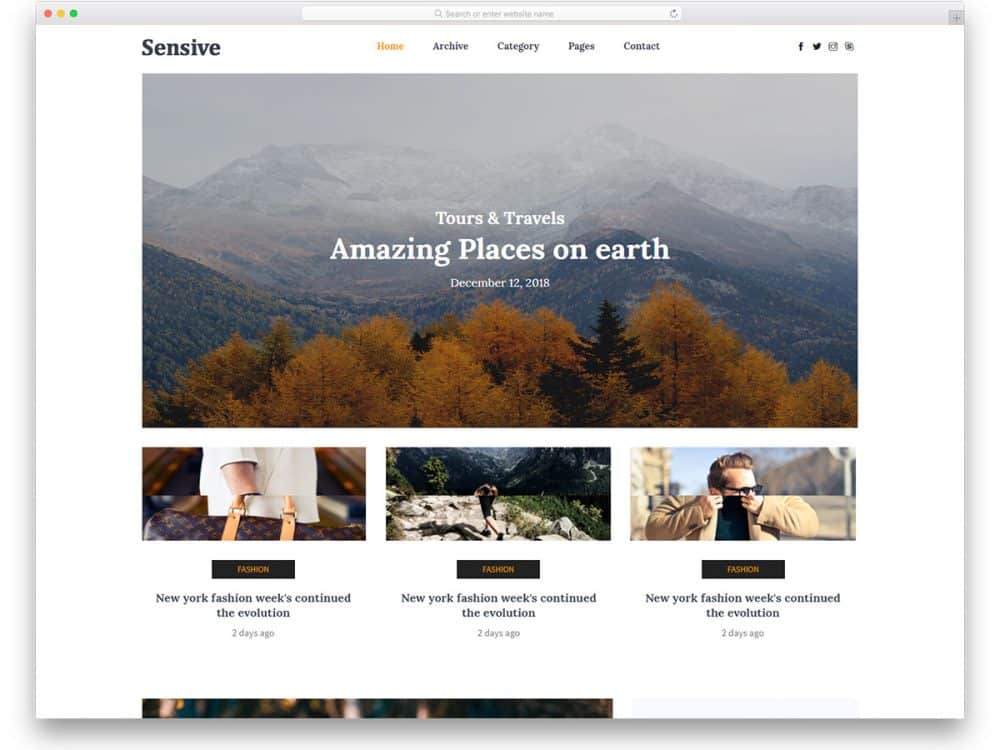
 Pagina web hecha en HTML 5.0
Pagina web hecha en HTML 5.0
Los documentos XHTML son conformes a XML. Como tales, son fácilmente visualizados, editados y validados con herramientas XML estándar.
Los documentos XHTML pueden escribirse para que funcionen igual o mejor que lo hacían antes tanto en las aplicaciones de usuario conformes a HTML 4.0 como en los nuevas aplicaciones conformes a XHTML 1.0.
Los documentos XHTML pueden usar aplicaciones (por ejemplo scripts y applets) que se basen ya sea en el Modelo del Objeto Documento de HTML o XML[DOM].

Estructura de un documento XHTML
HTML5
HTML5 es la quinta y actual versión principal de HTML, y subsume XHTML. El estándar actual, HTML Living Standard, está desarrollado por WHATWG, que está compuesto por los principales proveedores de navegadores (Apple, Google, Mozilla y Microsoft), y el Living Standard también existe en una versión abreviada.
HTML5 se lanzó por primera vez en forma pública el 22 de enero de 2008, con una actualización importante y el estado de "Recomendación del W3C" en octubre de 2014. Sus objetivos eran mejorar el lenguaje con soporte para las últimas funciones multimedia y otras nuevas; para mantener el lenguaje fácilmente legible por los humanos y entendido constantemente por las computadoras y dispositivos como navegadores web, analizadores, etc., sin la rigidez de XHTML; y seguir siendo compatible con versiones anteriores de software anterior. HTML5 está destinado a subsumir no solo HTML 4, sino también XHTML 1 y DOM Nivel 2 HTML.
Características:
Los desarrolladores pueden usar el atributo de clase para extender elementos, creando efectivamente sus propios elementos, mientras usan el elemento HTML "real" existente más aplicable, de modo que los navegadores y otras herramientas que no conozcan la extensión aún puedan admitirla de alguna manera. Esta es la táctica utilizada por los microformatos, por ejemplo.
Los desarolladores pueden incluir datos para scripts en línea del lado del cliente o scripts de todo el sitio del lado del servidor para procesar utilizando los atributos de datos - * = "". Se garantiza que nunca serán tocados por los navegadores, y permiten que los scripts incluyan datos sobre elementos HTML que los scripts pueden buscar y procesar.
Los desarrolladores pueden usar el mecanismo meta name = "" content = "" para incluir metadatos de toda la página registrando extensiones en el conjunto predefinido de nombres de metadatos.
Los desarolladores pueden usar el mecanismo rel = "" para anotar enlaces con significados específicos al registrar extensiones al conjunto predefinido de tipos de enlaces. Esto también es utilizado por microformatos.
Los desarrolladores pueden incrustar datos sin procesar utilizando el mecanismo de tipo de script = "" con un tipo personalizado, para su posterior manejo mediante scripts en línea o del lado del servidor.
Los desarrolladores pueden ampliar las API utilizando el mecanismo de creación de prototipos de JavaScript. Esto es ampliamente utilizado por las bibliotecas de scripts, por ejemplo.
 Pagina web hecha en HTML 5.0
Pagina web hecha en HTML 5.0
Me sirvió de mucho
ResponderEliminar